Google Web Designer ile reklam tasarımı nasıl yapılır sorusuna bir örneği adım adım uygulayarak cevap vereceğiz. Örnek uygulamamızın kaynak dosyalarını da konunun altında paylaşacağız.
Google Web Designer ile reklam tasarımı
Google Web Designer arayüzü ve menüleri hakkında bilgi almak için öncelikle Google Web Designer Kullanımı konumuzu okumanızı tavsiye ederim. Şimdi kullanacağımız araçlar ve paneller hakkında açıklayıcı bilgi vermeyeceğiz.
Reklamımızı oluşturmadan önce senaryoyu ve kullanacağımız nesneleri belirlemekte yarar var. 4 saniye sürecek, tekrarlanmayacak bir banner olsun istiyorum ve sahnelerde sitemizin adresini, sloganını ve logosunu kullanmayı düşünüyorum. Basit bir tasarım olacak ancak pek çok araç ve paneli kullanmış olacağız. Öyleyse başlamaya hazırız.
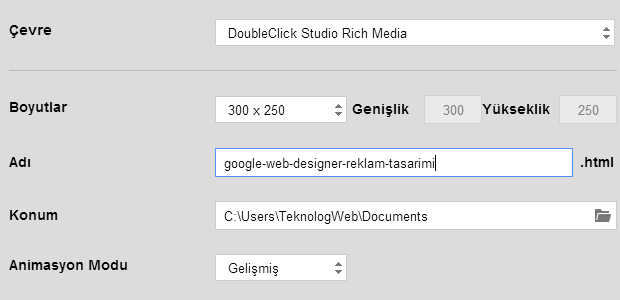
İlk adım olarak Dosya > Yeni Dosya > Google Reklamları > Banner menüsünden yeni bir dosya açıyoruz. Bu menüden seçeceğiniz seçenekler aşağıda görebilirsiniz. Boyutları 300×250 olarak seçtim, isterseniz diğer boyutlardan birini seçebilirsiniz. Zaman çizgisini (Time Line) kullanmayı düşündüğüm için Animasyon Modu seçeneklerinden Gelişmiş’i seçtim.

Artık nesnelerimizi çalışma alanına ekleyebiliriz. Öncelikle alt kısımda görünmesini istediğim site adresimizi ekleyeceğiz. Metin aracını alıp çalışma alanına tıklayın ve site adresinizi yazın. Üst menüden metini biçimlendirebilirsiniz. Yazı Tipi açılır listesinin yanındaki F+ simgesine tıklayarak reklam tasarımınıza Google Web Fonts fontlarından ekleyebilirsiniz. Ben buradan Ubuntu fontunu ekledim ve yaptığım biçimlendirmelerin sonucunda seçenekler menüsü aşağıda gördüğünüz gibi.

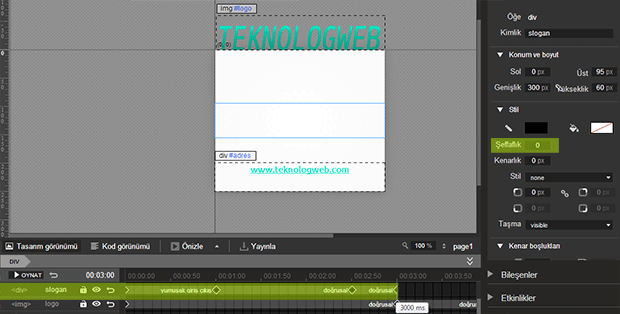
Sıra geldi adres katmanının animasyonunu hazırlamaya. Bu nesne toplamda 3.30 saniye (3500ms) ekranda kalacak ve görüntüden çıkacak. Görüntüden çıkacağı son yarım saniyede geçiş efekti olacak. Bunun için katmanın 3000ms ve 3500ms karelerine farenin sağ tuşu ile tıklayıp Animasyon Karesi ekliyoruz. Daha sonra 3500ms üzerindeki Animasyon karesine sağ tıklayarak geçiş efekti ayarlıyoruz ve Özellikler panelinden Şeffaflık ayarını 0’a düşürüyoruz. Böylece son yarım saniyede adresimiz ekrandan silinerek çıkmış olacak. Gerekli ayarlamalar için aşağıdaki görseli inceleyebilirsiniz.

Sıra geldi sloganımızın olduğu katmana. Slogan sahneye sağ taraftan kayarak gelecek (1000ms), bekleyecek (2500ms) ve yarım saniye içerisinde silinerek sahneden (3000ms) çıkacak. Bunun için yine Metin aracını alıp sahnenin sağ tarafına tıklıyoruz ve slogan metnimizi yazıyoruz. Metni istediğimiz gibi biçimlendirdikten sonra sahneye girişin daha şık olması için Özellikler panelinden şeffaflığını 0.5 olarak ayarlıyoruz.
Slogan katmanın 1000ms karesine Animasyon Karesi ekliyoruz ve Şeffaflık ayarını 1’ e yükseltiyoruz. Araçlar panelinden Seçme Aracı’ nı (V) alarak nesnemizi sahnemizin içerisinde görünmesini istediğimiz yere sürükleyip bırakıyoruz. Sürükleme işlemini klavyedeki ok tuşlarıylala yada Özellikler panelinden Konum ve Boyut başlığı altından da ayarlayabilirsiniz. 2500ms karesine ve 3000ms karesine de Anahtar Kare ekliyoruz. 3000ms üzerine tıkladıktan sonra Şeffaflık ayarını 0’ a düşürüyoruz. Böylece son yarın saniyede sloganımızın ekrandan silinmesini sağlamış oluyoruz.

Son olarak logomuz ile ilgili düzenlemeler kaldı. Logomuz 3. Saniyeden itibaren 1 saniyelik bir hareketle sahneye gelecek ve ortada sabit kalacak böylelikle animasyonumuz sonlanmış olacak. Logomuzu bulunduğu dizinden sürükleyip reklam tasarımımızın içine bırakıyoruz. Ben sahnenin üstüne yerleştirdim, isterseniz Özellikler panelinden Konum ve Boyut ayarlarıyla ince ayarlamaları yapabilirsiniz.
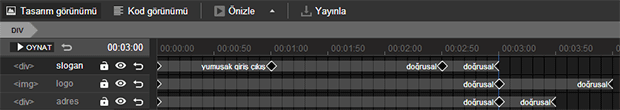
Daha sonrasında logomuzun olduğu katman seçiliyken 3000ms ve 4000ms karelerine Animasyon Kare ekliyoruz. 4000ms karesi seçili iken logomuzu sürükleyip ekranda görünmesini istediğimiz konuma getiriyoruz. Böylelikle logomuzu da sahnemize dahil ettik ve animasyonumuzu bitirmiş olduk. Katmanlar listesinin üstünde bulunan Oynat düğmesine tıklayarak reklam tasarımınızın demosunu görebilir, Önizleme düğmesiyle tarayıcıdaki gerçek görüntüsünü inceleyebilirsiniz. Zaman çizgimizin son hali aşağıdaki gibi olacaktır.

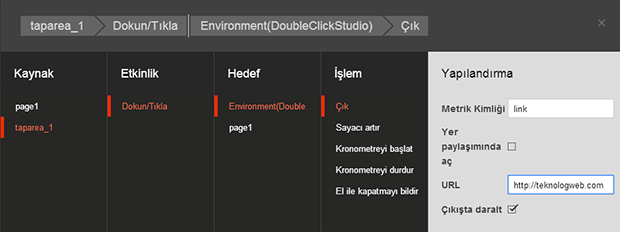
Son olarak reklam tasarımıza herhangi bir anda tıklanabilmesi için link vereceğiz. En üstteki katmanı seçip bileşenler panelinden “Dokunma Alanı” (Tap Area) bileşenini sahneye sürükleyip bırakıyoruz. Özellikler panelinden Konum ve Boyut ayarlarını tüm sahnemizi kaplayacak şekilde ayarlıyoruz. Etkinlikler panelini açıp alttaki “+” simgesine tıklıyoruz ve gelen menüden Kaynak taparea, Etkinlik Dokun/Tıkla, Hedef Environment, İşlem Çık seçeneklerini işaretliyoruz. Bu menüdeki ayarları aşağıdaki görselden inceleyebilirsiniz. Böylece Google Web Designer ile reklam tasarımı yaptık ve bannera link verme işlemini gerçekleştirmiş olduk.

Siz isterseniz eklediğiniz anahtar kareler üzerinden 3D Nesne Döndürme aracı ile 3D efektlerini de animasyona ekleyebilirsiniz.
Google Web Designer ile hazırladığımız reklam tasarımı örneğini incelemek ve kaynak dosyalarımızı indirmek için aşağıdaki bağlantıları kullanabilirsiniz.
Google Web Designer ile Reklam Tasarımı Demo – İndir (20 kb -.zip)