Makalemizin konusu Asp.net MVC Partial View kullanımı. Ayrıca Asp.net MVC RenderAction kullanımını örnek bir uygulama üzerinden anlatacağız. Asp.net MVC partial view kullanımı konusu ile ilgili olarak daha önce yayınladığımız Asp.net MVC Layout makalesini de incelemenizi tavsiye ederim.
Asp.net MVC Partial View kullanımı, büyük web projelerinde arayüzü yönetmek için başvurabileceğiniz yöntemlerden birisidir. Layout ile sayfaların genel iskeletini oluşturup daha optimal bir arayüz elde ederken, Partial View kullanımı ile arayüzü modüler bir hale getirebilirsiniz. Örneğin sitenizde yayınladığınız reklamları daha kolay bir şekilde diğer dosyalardan ve _Layout.cshtml dosyasından bağımsız bir şekilde yönetebilirsiniz.
Asp.net MVC Partial View Kullanım Örneği
Kısaca açıklamaya çalıştığımız ve örnek kullanım senaryolarından bahsettiğimiz partial viewı basit bir örnek üzerinden kodlayalım. Bunun için layout kullanımını anlattığımız makaledeki proje dosyası ile çalışacağız. Bu projedeki ana menüyü modüler bir hale getirmek için harici bir dosyaya taşıyıp Partial View oluşturalım ve RenderAction ile sayfada görüntüleyelim.
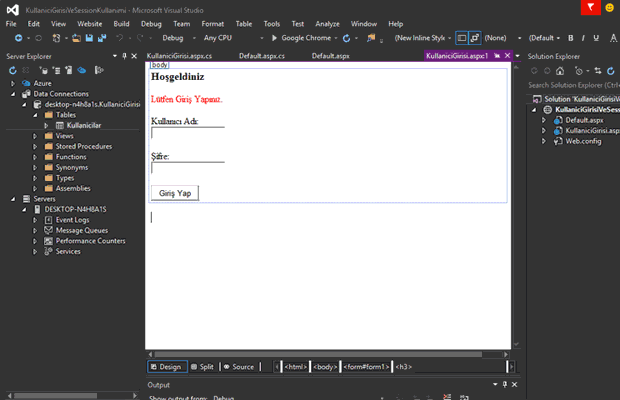
Öncelikle projemize PartialController isminde yeni bir controller ekleyelim. İsmi hiç önemli değil. Açılan dosyamızın “Index” metodunun adını “Menu” olarak değiştirelim geri döndürdüğü değeri PartialView olarak güncelleyelim. Daha sonra bu metod içerisinde sağ tıklayarak bu metoda bağlı view ekleyelim.
Daha önce menü kısmını _Layout sayfamıza yerleştirmiştik. Şimdi bu dosyayı açıp <div class="masthead"> ile başlayan üst kısmı kesip yerine @{Html.RenderAction("Menu", "Partial");} yazıyoruz. Yani menümüz burada görünecek, ama aslında “Menu” isimli view dosyasından gelecek. Bu view da aslında PartialController dosyasından geliyor. Kestiğimiz html kodlarını da Menu.cshtml dosyasına yapıştırıyoruz.
Bu aşamaya kadar yaptıklarımızdan PartialController.cs dosyamızın içeriği aşağıdaki gibi olacak.
public class PartialController : Controller
{
public ActionResult Menu()
{
return PartialView();
}
}Menu.cshtml dosyamızın içeriği de aşağıdaki örnekteki gibi olacak.
<div class="masthead">
<h1 class="display-4">Teknolog Web</h1>
<nav class="navbar navbar-expand-md navbar-light bg-light rounded mb-3">
...
</nav>
</div>_Layout.cshtml dosyamızın içerik kısmı da aşağıdaki gibi.
<div class="container">
@{Html.RenderAction("Menu", "Partial");}
@RenderBody()
<footer class="footer">
<p>© Teknolog Web 2017</p>
</footer>
</div>Asp.net MVC Partial View kullanımı hakkında söyleyeceklerimiz bu kadar. Partial View proje dosyasını indirmek için linke tıklayabilirsiniz. Konu hakkındaki soru ve karşılaştığınız sorunları aşağıdaki yorumlar bölümünden iletebilirsiniz.