Merhabalar, bu makalemizde asp.net projelerimize TinyMCE editörü kurulumu yapacağız. Kurulum için gerekli ayarları ve TinyMCE editör özelleştirmeleri ile Türkçe dil özelliği ekleyeceğiz.
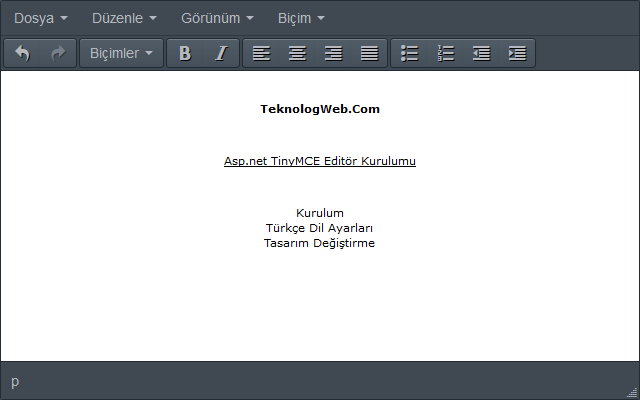
Bilmeyenler için TinyMCE, görsel metin editörüdür. Web uygulamalarında yayınlanan içeriklerin eklenmesinde sağladığı görsel arayüz ile kolaylık sağlar. Ayrıca editör ekranındaki içeriğin görüntüsü kullanıcıların göreceğine oldukça yakın özelliklerdedir. TinyMCE editörü hakkında daha fazla bilgi almak için buraya tıklayabilirsiniz.
Nuget ile TinyMCE Kurulumu
TinyMCE editörünü asp.net projenize dahil etmek için Nuget paket yöneticisini kullanabilirsiniz. Nuget Solution’ da TinyMCE diye arama yaptığınızda karşınıza gelecektir. Nuget konsolda ise Install-Package TinyMCE komutu ile kurulum yapabilirsiniz.
Projenize kendiniz dahil etmek isterseniz de resmi sitesinden indirdiğiniz tinymce isimli klasörü proje dizinine (veya istediğiniz bir alt klasöre) kopyalayabilirsiniz.
TinyMCE editörü kullanmak istediğiniz sayfanın <head></head> kodları arasına tinymce.min.js dosyasını çağırın. Script tagları arasında editorun özellikleri yer alacak, şimdilik minimal özelliklerde. Projenizde Master Page yapısı kullanıyorsanız bu kodları Master‘ a değil içerik sayfanızın head content placeholder‘ ı içerisine ekleyin.
<script src="scripts/tinymce/tinymce.min.js"></script>
<script type="text/javascript">
tinymce.init({ selector: 'textarea'});
</script>Şimdi tek yapmamız gereken sayfamıza editörun görüneceği yere bir adet TextBox eklemek.
TinyMCE Türkçe Dil Ayarları
Sayfamıza editörü ekledik ancak, gördüğümüz arayüz Türkçe değil. TinyMCE editörünü Türkçe yapmak için şuradaki dil sayfasından Türkçe dil paketini indirip, içindeki tr.js isimli dosyayı tinymce klasörü içindeki langs klasörüne kopyalıyoruz. Sonrada <script></script> tagları arasındaki kısıma language: ‘tr’ özelliğini eklemeniz yeterli olacaktır.
TinyMCE Editör Tasarım Değiştirme
TinyMCE editörü tasarım değiştirmenize ve kendinize özgü bir tasarımla kullanmanıza da olanak veriyor. Skin denilen bu yapı ile metin editörünü istediğiniz gibi değiştirebiliyorsunuz. Bunun için bir skin oluşturma sayfası bile var. Bu sayfadan kendinize özgü bir görünüm oluşturup bunu projelerinizde kullanmak üzere indirebilirsiniz.
Skin özelliği bir klasör içerisindeki dosyalardan oluşur ve bunu tinymce klasörü içindeki skins klasörü içine kopyalamanız gerekir. Skin adını ayarlarımıza ekledikten sonraki head tagları içindeki kodlamamız aşağıdaki gibi olacak.
<script type="text/javascript">
tinymce.init({ selector: 'textarea', language: 'tr', skin: 'charcoal' });
</script>Asp.net TinyMCE kurulumu ve özelleştirmeleri anlatımımız bu kadar. Konu ile ilgili soru veya sorunlarınızı aşağıdaki yorumlar bölümünden iletebilirsiniz.


















Merhaba
Beni meşgul eden bir soru için yardım edebilirseniz sevinirim.
– Tinymce Yada CKEditor gibi editorleri ticari projelerimizde kullanabilir miyiz? Websitesi üzerinden web tasarımı satışı yapmaya çalışıyorum. Lisans Konusu biraz kafamı karıştırıyor.
Merhaba, sizin durumunuz için sorun oluşturur mu bilemiyorum. Kullanıcı / satış sözleşmelerini okumak gerek bunun için. Ayrıca çok pahalıya mal olabilir bu. Kişisel tavsiyem tamamen açık kaynak kodlu alternatifleri projenizde kullanın.