Bu makalede Javascript frameworklerinden Vue JS‘i kısaca tanıyıp, VueJS ve Asp.net MVC kullanarak örnek bir proje hazırlayacağız. Projeyi sayfanın altındaki linkten indirebilirsiniz.
Youtube’ da Fatih Acet’ in videoları sayesinde haberdar olduğum VueJS’ i yine aynı videolar sayesinde tanımaya başladım. Bu aşamada aklımdaki pek çok sorudan biri VueJS’ in Asp.net MVC ile nasıl çalışacağıydı. MVC’ de bizi zorlayan işleri Vuejs ile nasıl çözebiliriz sorusunun yanıtlarını henüz yeterince ilerleyemediğim (zaman darlığından) için veremeyeceğim. Ancak Asp.net MVC ile VueJS kullanımı için çok basit de olsa bir örnek paylaşmak istedim.
Kısaca VueJS
AngularJS’ e alternatif ve daha hafif (lightweight) bir framework olarak lanse ediliyor. Modüler bir yapısı var.
Yenilikçi bir component yapısı var. HTML, CSS ve Javascript kodlarınızı aynı dosya içinde (.vue uzantılı) yazmanıza olanak sağlıyor.
Çift yönlü veri bağlama (2 way data binding) mekanizmasına sahip. Bu özelliği ile MVC uygulamalarına MVVM yetenekleri kazandırabilir.
Örnek Proje
VueJS’ i kullanmaya başlamak için <head></head> tagları arasında VueJS’ i çağırmanız yeterli. VS ile yeni bir MVC projesi oluşturup Index.cshtml ile çalışmaya başlayabiliriz. Visual Studio kullanıcıları için server vb. gerekliliklerin kurulumu söz konusu olmadığı için bu kısmı hızlıca geçiyorum. Ancak Json işlemleri için Nuget paket yöneticisinden Newtonsoft.Json paketini kurmamız gerekiyor.
<head>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<title>VueJS + Asp.net MVC (TeknologWeb)</title>
</head>Projede var olan bir Controller içinde sayfada görünecek olan verileri oluşturup ActionResult ile View’ a göndermemiz gerekiyor. Burada dikkat etmemiz gereken bir konu var, View’ a göndereğimiz verinin tipi dizi (array) yada nesne (object) olmalıdır. Bunun için Models kalsörü içinde Ogrenci ve Model isminde iki sınıf (class) oluşturdum. Yeni bir List içerisine Ogrenci tipinde verilerle doldurup Json Serialize ederek Model sınıfı içindeki Ogrencilerimiz özelliğine aktarıp View’ a gönderiyoruz. (Tüm bunları yaparken defalarca ne gerek var bunlara dediğim oldu.)
Sınıflarımız şöyle;
public class Ogrenci
{
public string Adi { get; set; }
public string Soyadi { get; set; }
public int Sinifi { get; set; }
public string Subesi { get; set; }
}
public class Model
{
public string Ogrencilerimiz { get; set; }
}HomeController içindeki Index Action’ ı şöyle;
public ActionResult Index()
{
var ogrenciler = JsonConvert.SerializeObject(new List<Ogrenci>
{
new Ogrenci {Adi = "Alexander", Soyadi = "Oneal", Sinifi = 10, Subesi = "A"},
new Ogrenci {Adi = "Castor", Soyadi = "Noble", Sinifi = 10, Subesi = "A"}
});
return View(new Model() {Ogrencilerimiz = ogrenciler});
}Veriyi View’ a gönderdik, artık View içinde bu veriyi yakalayıp VueJS ile sayfaya yazabiliriz. Gönderdiğimiz veriyi Json.parse metodundan geçirerek window.veriler nesnesine aktarıyoruz ki Vue ile verilere erişebilelim.
window.veriler = JSON.parse('@Html.Raw(Model.Ogrencilerimiz)')Body etiketi içinde Vue’ nun etkin olacağı yerde bir HTML elemanına id ataması yapmamız gerekiyor. Bu Vue’ dan gönderdiğimiz verinin sayfanın neresinde görüneceğini belirtmemiz için gerekli.
<div id="ilk"></div>
Bu basit örneğimizin VueJS kodlarını yazabiliriz. Script tagları arasında Vue’ dan yeni bir örnek alıp, el:’#ilk’ tanımlamasıyla bu Vue kodlarının etkin olacağı elementi tanımlıyoruz. data: {veri: window.veriler} tanımlaması ile parse ettiğimiz veriyi Vue’ nun veri kaynağına taşıyoruz. Buraya kadar yazdığımız js kodlarımız aşağıdaki gibi olmalı.
<script>
window.veriler = JSON.parse('@Html.Raw(Model.Ogrencilerimiz)'),
new Vue({
el: '#ilk',
data: { veri: window.veriler}
});
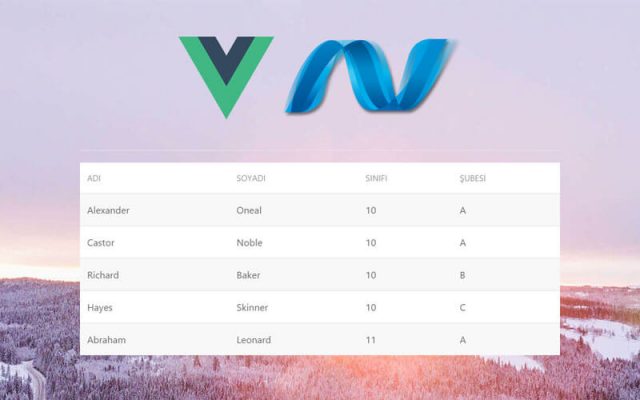
</script>Artık bir çok satır ve sütundan oluşan veriyi sayfada gösterebiliriz. Bunun için C# benzeri bir foreach yapısını yani “v-for” kullanıyoruz. Bunun gösterimi için basitçe bir <ul><li> yapısıda kullanılabilir, daha düzenli olması adına tablo yapısıda kullanılabilir. Örneğini aşağıda göreceğiniz v-for’ un tablo içerisindeki kullanımı örnek proje içerisinde bulabilirsiniz. Bu işleri <div id=”ilk”></div> etiketleri arasında yapmamız gerektiğini unutmayalım.
<ul>
<li v-for="ogr in veri">{{ogr.Adi}} {{ogr.Soyadi}} - {{ogr.Sinifi}}/{{ogr.Subesi}}</li>
</ul>Index.cshtml dosyasının tam hali söyle olmalı;
<html>
<head>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<title>VueJS + Asp.net MVC (TeknologWeb)</title>
</head>
<body>
<div id="ilk">
<ul>
<li v-for="ogr in veri">{{ogr.Adi}} {{ogr.Soyadi}} - {{ogr.Sinifi}}/{{ogr.Subesi}}</li>
</ul>
</div>
<script>
window.veriler = JSON.parse('@Html.Raw(Model.Ogrencilerimiz)'),
new Vue({
el: '#ilk',
data: {veri: window.veriler }
});
</script>
</body>
</html>Bu haliyle çok basit bir örneği tamamlamış olduk. Örnek projeyi indirmek için buraya tıklayabilirsiniz. VueJS ile ilgili daha fazla bilgi almak ve öğrenmek için Fatih Acet’ in VueJS eğitim videolarını ve VueJS resmi sitesini kullanabilirsiniz.