Bu makalemizde asp.net mail gönderme işlemlerini iletişim formu örneği üzerinden anlatacağız. Mail gönderme işlemi için örnek kodlar ve bu kodları içeren bir proje de hazırlayacağız.
Öncelikle belirtmekte fayda var iletişim formu için bir çok alternatif yöntem var. Örneğin formdan alınan veriler veri tabanına kaydedilebilir yada bizim yapacağımız gibi mail gönderilebilir. Buradaki mail gönderme örneği bir proje geliştirirken ihtiyaç duyabileceğiniz çeşitli senaryolara uygun bir örnektir. Örneğin kullanıcılara kayıt oldukları anda bir aktivasyon kodu göndermek için de bu yöntemi kullanabilirsiniz.
Asp.net Mail Gönderme ve İletişim Formu
Mail gönderme işlemini System.Net.Mail kütüphanesindeki SMTP yöntemiyle gerçekleştireceğiz. Bunun için html ile biçimlendirdiğimiz bir mail içeriği ve SMTP istemcisi oluşturacağız. Bu örnekteki gönderen mail adresi ve alıcı mail adresi de kendi kullandığınız mail adresleri olacak. Yani iletişim formunu kullanan kullanıcı farkında olmadan sizin bir mail adresinizden diğerine mail göndermiş olacak.
Örnek kodlamamız ve kodların açıklamaları aşağıdaki gibi olacak.
try{
string adSoyad = txtAdSoyad.Text;
string konu = txtKonu.Text;
string epostaAdresi = txtEmail.Text;
string mesaji = txtMesaj.Text;
string ipAdresi = ""; //gönderenin IP adresini alıyoruz (localde 127.0.0.1 yada ::1 şeklinde gözükür)
if (HttpContext.Current.Request.ServerVariables["HTTP_X_FORWARDED_FOR"] != null)
ipAdresi = HttpContext.Current.Request.ServerVariables["HTTP_X_FORWARDED_FOR"].ToString();
else if (HttpContext.Current.Request.UserHostAddress.Length != 0)
ipAdresi = HttpContext.Current.Request.UserHostAddress;
string mesajIcerik = "";//mesaj içeriği HTML ile biçimlendirilebilir
mesajIcerik += "<b>İletişim Formundan Gelen Mesaj</b> / " + DateTime.Now.ToString() + " / " + ipAdresi + "<br/>";
mesajIcerik += "<b>Adı Soyadı: </b>" + adSoyad + "<br/>";
mesajIcerik += "<b>E-posta: </b>" + epostaAdresi + "<br/>";
mesajIcerik += "<b>Konu: </b>" + konu + "<br/>";
mesajIcerik += "<b>İleti: </b>" + mesaji;
MailMessage yeniMesaj = new MailMessage();
yeniMesaj.IsBodyHtml = true;
yeniMesaj.To.Add("alici@eposta");//buraya alıcı mail adresiniz gelecek
yeniMesaj.From = new MailAddress("gönderen@eposta", "Görünecek İsim", System.Text.Encoding.UTF8); // buraya gönderen mail adresiniz ve görünecek ismi gelecek
yeniMesaj.Subject = "Yeni Mesaj: " + adSoyad + " - " + konu; //buraya mail konusunda görünecek kısım gelecek
yeniMesaj.Body = mesajIcerik;
SmtpClient gonder = new SmtpClient();
gonder.Credentials = new NetworkCredential("gönderen@eposta", "ŞİFRENİZ");//buraya gönderen mail adresiniz ve şifreniz gelecek
gonder.Port = 587; //gmail için varsayılan SMTP port
gonder.Host = "smtp.gmail.com"; //gmail için smtp adresi
gonder.EnableSsl = true;
gonder.Send(yeniMesaj);
lblBilgi.Text = "Mesajınız Başarıyla Gönderildi!";
lblBilgi.ForeColor = System.Drawing.ColorTranslator.FromHtml("#00a186");
}
catch{
lblBilgi.Text = "Mesajınız gönderilirken bir hata oluştu, lütfen daha sonra tekrar deneyin.";
lblBilgi.ForeColor = System.Drawing.ColorTranslator.FromHtml("#ff4081");
}
finally{
txtAdSoyad.Text = "";
txtKonu.Text = "";
txtEmail.Text = "";
txtMesaj.Text = "";
}Kodlama içerisinde mail adreslerimiz ve şifremiz mevcut. Bir sorun yaşanması halinde kullanıcı bu bilgilerimizi görebilir. Bunun önüne geçmek için kodlamamızda try – catch – finally yapısını kullandık.
2. satır ile 5. satır aralığında kullanıcının iletişim formuna girdiği bilgilerini değişkenlere aktardık.
6. ve 10. satırladaki işlemlerle kullanıcının IP adresini tespit edip değişkene aktardık.
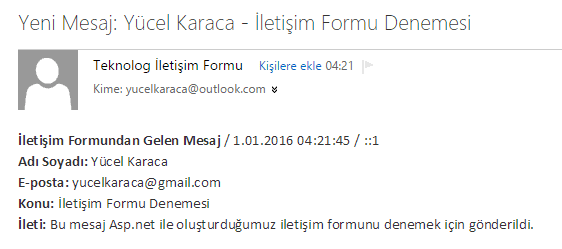
12. ve 17. satır aralığında string biçiminde ve HTML etiketleri ile oluşturduğumuz mail içeriğini hazırladık. Kullanıcının verdiği bilgilerin nasıl görüneceğinin ayarlamasını yaptık. Bu kısımdaki ayarlamaları kendi istediğinize göre değiştirebilirsiniz. Örnekteki biçimlendirmenin sonucunu aşağıdaki görselde görebilirsiniz.

19. ve 24. satır aralığında MailMessage sınıfından bir örnek türetip yeniMesaj ismini verdik. Ayrıca MailMessage sınıfının bizden belirtmemizi beklediği mailin kime gideceği, konusunun ne olacağı, içeriğinin ne olacağı gibi bilgileri verdik. 24. satırda bu mailin içeriğinin daha önce 12. ve 17. satır aralığında oluşturduğumuz mesajIcerik isimli değişkenden alınacağını belirttik.
26. ve 31. satır aralığında oluşturduğumuz mesajın gönderilmesi için gerekli SMTP tanımlamalarını yazdık. 27. satırda gönderici olarak kullanacağımız mail adresimizi ve şifresini belirttik. Port ve Host adresimizi belirttik.
Sonraki satırlarda mail gönderme durumu ile ilgili Label nesnesinde bilgi vermeyi Textbox nesnelerinin içeriğini temizleme işlemlerini yaptık.
Ek Açıklamalar
Bu örneğimiz bize ait olan bir gmail adresi üzerinden mail gönderme işlemi için tasarlandı. Yani burada gmail’ in Port ve Host adresini belirttik. Eğer başka bir adres kullanacaksanız onun port numarasını ve SMTP host adresini girmelisiniz. Ayrıca gmail için şu sayfadan, “Daha az güvenli uygulamalara izin ver” seçeneğini açık konuma getirmeniz gerekir.
Bu örnekteki IP adresi IPv4 için 127.0.0.1 ve IPv6 için ::1 olarak gözükür. Bu adresler localhost için ayrılmış IP adresleridir. Proje bir sunucuda çalıştığında gerçek IP adreslerini tespit eder.
Eğer bu örneği çalıştırırken hata ile karşılaşırsanız kodlamayı try -catch bloklarından çıkarıp öyle deneyin ve karşılaştığınız hata mesajı üzerinden çözüm arayın.
Örneği kendi projenize uyguladığınızda System.Net ve System.Net.Mail kütüphanelerini sayfanıza eklemeyi unutmayın.
Asp.net mail gönderme ve iletişim formu örneği ile ilgili bilgilerimiz bu kadardı. Karşılaştığınız sorunlarla ilgili bize aşağıdaki yorumlar bölümünden ulaşabilirsiniz. İletişim formu örneğini indirmek için linkte tıklayabilirsiniz. İndirdiğiniz projedeki mail adresi ve şifre kısımlarını değiştirmeyi unutmayın.




















Merhaba php yada html ve web template tabanli sitelerde bunu nasil kullanabilecegimizi de anlatabilir misiniz acaba.. Benim gibi hic kodlama bilmeyen bir kisi bu yazdiniz harika kodlari indirdi bilgileri de kendine uyarlayarak soylediginiz sekilde degistirdi ama nasil kullanabilir ve web sitesine koyup calisir hale getirebilir bu konuda yardimci olursaniz cok sevinirim