Dreamweaver dersleri serimize devam ediyoruz. Konumuz Dreamweaver ile sayfa oluşturma. Önceki derslerimizde site oluşturma ve şablon oluşturma adımlarını anlatmıştık. Şimdide şablona bağlı sayfa ekleme adımlarını anlatacağız.
Şablon dosyamızda düzenlenebilir bölge olarak işaretlediğimiz alana karşılık gelen içerik sayfalarında yapacağımız işlemler kısıtlıdır. Yani sadece düzenlenebilir bölge içerisinde değişiklikler yapabiliriz. Bunun dışında bir değişiklik yapmak gerektiğinde bu değişikliği şablon dosyasından yapabiliriz. Bu tutarlı bir tasarım için gereklidir.
Dreamweaver ile Sayfa Oluşturma
Şablon dosyamızı oluştururken içerik kısmının kodlarını kesip bir not defterine kaydetmiştik. Sayfa oluşturma işlemi için bu HTML kodlarını kullanacağız.
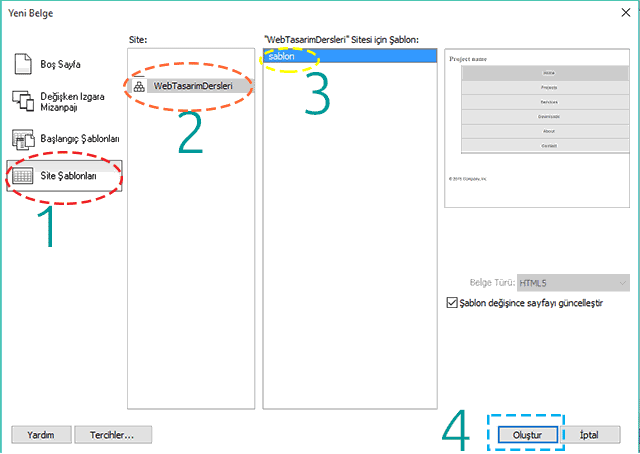
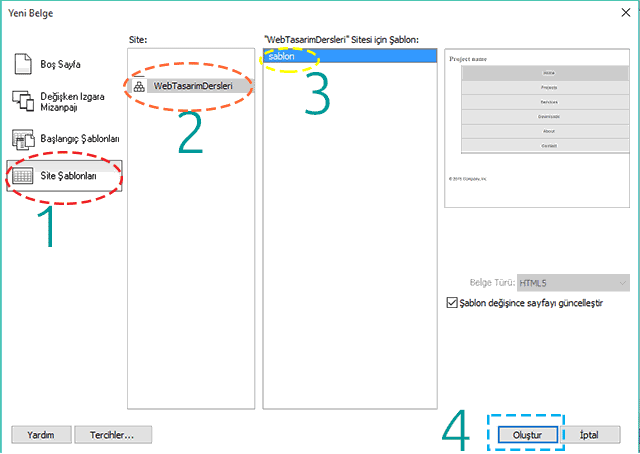
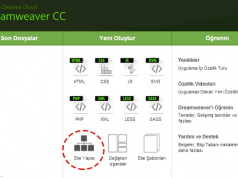
Öncelikle “Dosya / Yeni” menüsünü açıp “Site Şablonları” sekmesinden mevcut sitemizi ve bu sitemizdeki şablon dosyamızı seçerek “Oluştur” dediğimizde şablona bağlı bir sayfa oluşturmuş olacağız. Bundan sonra ilk yapmamız gereken bu dosyamızı bir isim vererek kaydetmektir. Burada yapılması gerekenler aşağıdaki görselde işaretlenmiştir.

Yeni bir sayfa oluşturduğumuzda kodların gri renkte ve düzenlenmez olduğunu göreceksiniz. Sayfamızda sadece içerik kısmını düzenlememiz gerektiğini daha önce de söylemiştik. Yeni eklediğimiz sayfaya içeriği ekleyeceğimiz yeri aşağıdaki örnekte görebilirsiniz. Bu etiketler arasına sayfamızda görünecek olan nesnelerin kodları yazıyoruz (yapıştırıyoruz).
<!– InstanceBeginEditable name=”icerikAlani” –> İçeriğimiz bu iki etiketin arasında olacak <!– InstanceEndEditable –>
Yeni sayfa ekleme adımlarını tekrar ederek projenizde ihtiyaç duyacağınız tüm sayfaları şablona bağlı olarak ekleyebilirsiniz. Oluşturduğunuz sayfa isimlerinde Türkçe karakter kullanmamaya dikkat edin.
Temel olarak sayfa oluşturma işlemi bu kadar. İsterseniz şablon tasarımında değişikliklere gidebilirsiniz. Örneğin menüdeki seçenekleri değiştirip, bağlantı adreslerini (href) düzenleyerek eklediğiniz diğer sayfalara bağlantı verebilirsiniz.
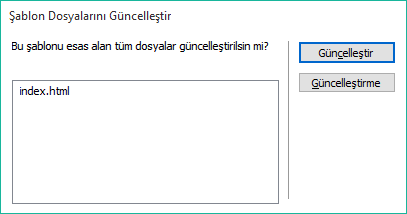
Bu adımdan sonra şablonda bir değişiklik yapıp kaydetmek istediğinizde aşağıdaki uyarı penceresi ile karşılaşacaksınız. Bu şablonda yaptığınız değişikliklerin sayfalara da yansıması için gereklidir. Dolayısı ile “Güncelleştir” seçeneğini seçmelisiniz.

Bu işlemden “Dosya / Tümünü Kaydet” seçeneği ile sayfalarınızdaki değişiklikleri de kaydetmeniz gerek.
Dreamweaver ile bir site, bu siteye bağlı şablon ve şablona bağlı bir sayfa ekleme işlemlerini adım adım gösterdik. Bu işlemler tutarlı ve yönetilebilir bir web sitesi için gerekli gördüğümüz işlemlerdir. Konu hakkında sormak istediklerinizi yada karşılaştığınız sorunları aşağıdaki yorum bölümünden iletebilirsiniz.



















merhaba bir ana sayfayı tam olarak oluşturdum sitemde 10 sayfa olacak şimdi başlık ve menü tüm sayfalara nasıl import edebilirim yani tüm sayfaları yeni baştan mı hazılaman gerekir teşekür ederim
Bu makaleden önce Site Oluşturma ve Şablon Oluşturma makalelerini incelemenizi öneririm. Sayfadan önce, site oluşturmanız ve bu siteye bir şablon eklemeniz gerek. Bundan sonra 10 adet sayfanızı içerik kısımlarını teker teker eklemeniz gerek. Başlık ve menü kısmı şablon içerisinde olmalı.