Merhaba, bu makalemizin konusu Dreamweaver ile site oluşturma. Bildiğiniz üzere Dreamweaver yaygın kullanılan bir web tasarım aracıdır. Hem görsel editörü hemde kod editörü ile çeşitli web tasarım çözümleri sağlar.
Bu makalemiz temel web tasarım dersi niteliğinde olacak. Dreamweaver ile bir site oluşturma, site içerisine sayfaları ve gerekli css ve js dosyalarını eklemeyi anlatacağız. Anlatımımız boyunca Bootstrap frameworkünü kullanacağız. Linke tıklayıp gerekli dosyaları github sayfasından temin edebilirsiniz. Buraya tıklayıp, düzenlenmiş örnek tasarımı indirebilirsiniz. Biz anlatımı bu örnek tasarım üzerinden gerçekleştireceğiz.
Dreamweaver ile Site Oluşturma
Gerekli dosyalarımızı hazırladıktan sonra artık Dreamweaver ile çalışmaya başlayabiliriz. İlk adım olarak bir Dreamweaver sitesi oluşturacağız.
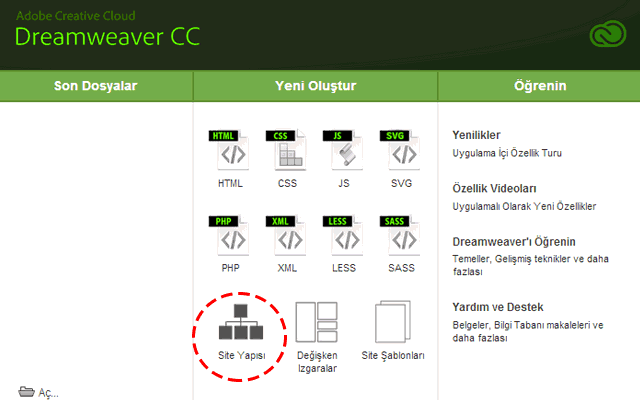
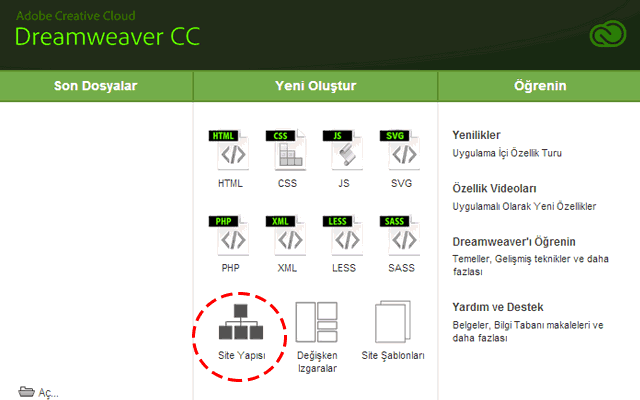
Dreamweaver’ ı ilk açtığınızda aşağıdaki ekran karşınıza gelecektir. Bu ekranda kırmızı renk ile vurguladığımız kısımdan yeni bir site yapısı oluşturacağız. Bu site yapısı tüm dosyalarımızın erişilebilir bir klasörde olmasını sağlayacak ve bir sonraki derste anlatacağımız şablon yapısı için linkleri otomatik olarak bağlamamızı sağlayacak.

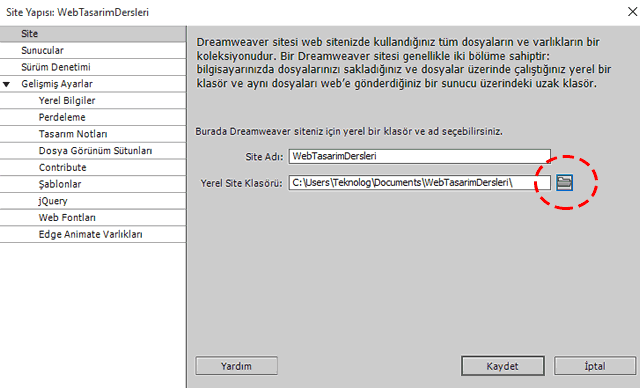
Bu ekranda oluşturacağımız Dreamweaver web sitesi ile ilgili çeşitli ayarlar mevcuttur. Biz sadece sitemiz için bir isim ve dosyaların tutulacağı bir klasör belirleyeceğiz. Kırmızı ile işaretlediğimiz göz at düğmesi ile bir kök klasör seçip, içerisine yeni bir klasör oluşturmalısınız. Yada indirdiğiniz örnek klasörü proje klasörünüz olarak gösterebilirsiniz. Bizim projemiz Belgeler klasörü içerisinde WebTasarimDersleri ismindeki klasörde bulunacak.

Artık HTML, CSS ve JS dosyaları ile çalışmaya başlayabiliriz. Eğer bizim gibi hazır bir tasarım üzerinden çalışacaksanız tasarım için gerekli tüm dosyaları bu site klasörüne kopyalamanız gerekli. Kopyalama işleminden sonra Dreamweaver’ da dosyalarınızın görünmesi için “Yerel Dosyalar” menüsünden site isminizin üzerine sağ tıklayıp “Yerel Dosyaları Yenile” seçeneğini seçmeniz gerekir.
Eğer tasarımınızı kendiniz hazırlayacaksanız “Dosya / Yeni” menüsünü kullanarak yeni HTML, CSS ve JS dosyaları oluşturmaya başlayabilirsiniz.
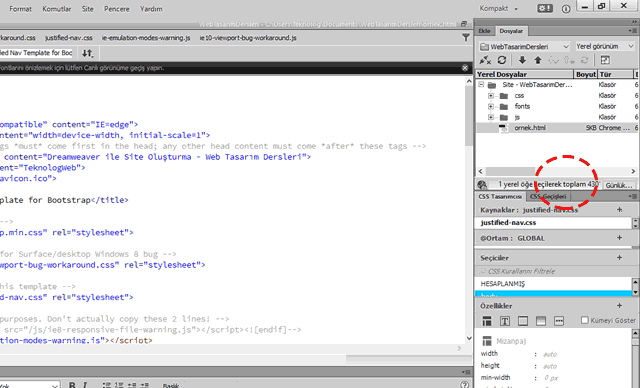
Eğer buraya kadar olan adımları uygularsanız Dreamweaver’ da site yapısının görüntüsü aşağıdaki gibi olmalı.

Bu dersimizde hızlıca Dreamweaver’ da site oluşturma işlemlerini anlattık. Bu işlemler hem tutarlı, sorunsuz bir site yapısı için hem de bir sonraki konumuz olan Dreamweaver şablonu oluşturma işlemleri için olmazsa olmaz bir konudur. Konu hakkında sormak istediklerinizi aşağıdaki yorumlar bölümünden iletebilirsiniz.