Bu makalemizin konusu Dreamweaver ile şablon oluşturma. Dreamweaver ile oluşturduğumuz web sitesine şablon ekleme, bu şablona bağlı sayfalar ekleme işlemlerini hızlıca anlatacağız. Daha önce Dreamweaver ile site oluşturma makalemizde konuya giriş yapmış ve şablon oluşturma işleminin ilk adımını anlatmıştık.
Şablonlar, HTML ile hazırlayacağımız web sitesinin kolay yönetimi için olmazsa olmazdır. Söz konusu site 10 sayfalık bir site de olsa tüm sayfalarda etkin olması gereken bir düzenleme çok büyük emek ve zaman israfına neden olur. Bu sebeple Dreamweaver şablonları çok işlevsel ve gereklidir.
Dreamweaver ile şablon oluşturma
Dreamweaver ile şablon oluşturma işlemi için ilk adımda şablon olarak kullanacağımız tasarımın yapısını anlamamız ve ayrıştırmamız gerekir. Şablon yapısında sitemizin tüm sayfalarında aynı olacak yani tekrar edecek kısımları belirlememiz gerekir. Genellikle sitenin üst kısmı, menüsü ve en altta yer alan kısım tekrar eden alanlardır.
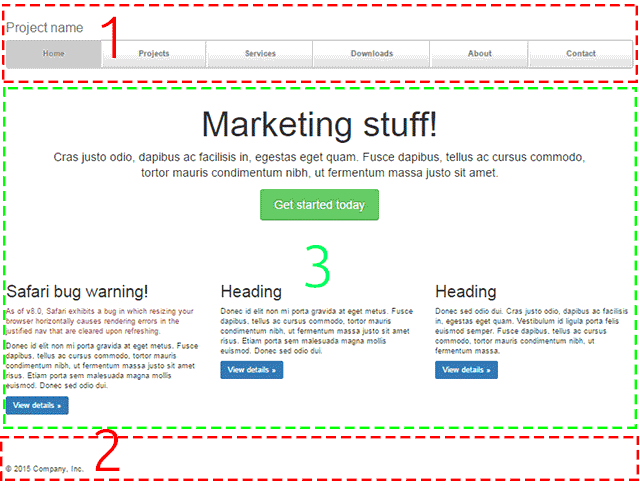
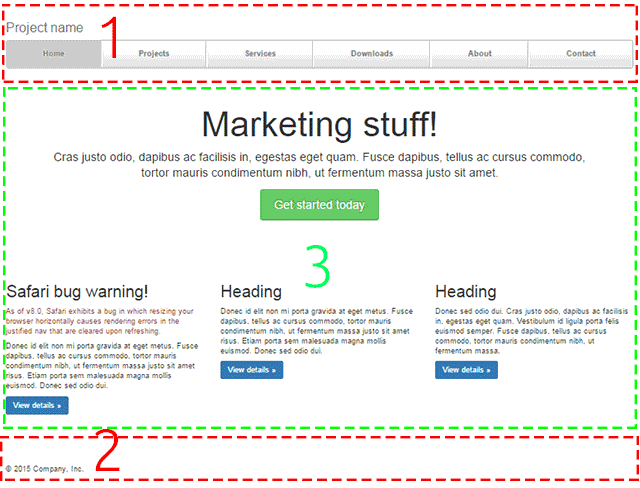
Önceki derste verdiğimiz örnek tasarımda tekrar eden alanları ve değişen içerik alanını aşağıdaki görselden inceleyebilirsiniz. Görselde işaretlediğim 1 ve 2 numaralı alanlar şablonda yer alacak, 3 numaralı alan ise içerik sayfasında yer alacak kısımdır. Ayrıca sitenin <head> etiketi içerisinde yer alan kodları da şablonda yer alır.

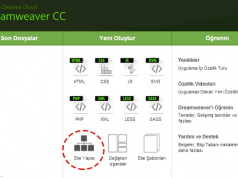
Artık Dreamweaver’ da oluşturduğumuz siteyi açıp örnek tasarımdan şablon oluşturma işlemine başlayabiliriz. ornek.html dosyamızı açıp “Dosya / Şablon Olarak Kaydet” menüsünden kaydedeceğiz. Buradan sonra “Bağlar Güncelleştirilsin mi?” uyarı penceresi gelecektir, bunu “Evet” olarak seçmelisiniz.
Bu adımı gerçekleştirdikten sonra web site klasörünüzde Templates isminde bir klasör oluşturulduğunu ve şablon dosyamızın bunun içerisinde yer aldığını görebilirsiniz.
Bu işlemleri yaptığımızda şablon dosyamız şablon özelliklerini kullanmaya hazırız demektir. Şablondan içerik kısmını kaldırıp (3 numaralı alan) yeni bir içerik sayfasına ekleyip şablona bağlı sayfa da ekleyeceğiz.
3 numaralı alan şablon dosyamızda 54. satırdan 79. satıra kadar olan kısım. Bu kısım kod görünümünde <!– Jumbotron –> … <!– Site footer –> arasındaki kodlardır. Bu alana ait kodları seçip sağ tık ile keserek boş bir metin dosyasına kaydedin. Bunu index.html sayfamızı oluştururken kullanacağız.
Şablonumuzdan içerik alanını kaldırdık. Bu alan yerine Dreamweaver içinde mevcut olan Düzenlenebilir Bölge ekleyeceğiz. Bunun için öncelikle fare imlecini 54. satıra tıklayarak konumlandıralım. Ana menüden “Ekle / Şablonlar / Düzenlenebilir Bölge” menüsünden bu satıra bir düzenlenebilir bölge ekleyelim. İçeriğinde yer alan metni silelim. Eklediğimiz düzenlenebilir bölgenin kodları şöyle olmalıdır;
<!– TemplateBeginEditable name=”icerikAlani” –> <!– TemplateEndEditable –>
Örnek HTML tasarımımızdan bir Dreamveawer şablonu oluşturma işlemi bu kadar. Bir sonraki makalemizde bu şablona bağlı içerik sayfası ekleme işlemini anlatacağız. Şablon oluşturma ile ilgili sorularınız için aşağıdaki yorum bölümünü kullanabilirsiniz.