Merhabalar, bu yazımızın konusu asp.net url rewrite yani url değiştirme – yönlendirme işlemleri. Asp.net url rewrite için çeşitli yöntemler ve senaryolar mevcut. Bu çeşitliliğin önemli sebeplerinden birisi projenin büyüklüğü ve sayfa sayısı.
Biz bu makalede küçük boyutlu (kişisel site, blog yada firma) siteler için uygulanabilecek bir url routing örneği hazırlayacağız. Uygulamayı wordpress içerik yönetim sistemini örnek alarak hazırlayacağız. Yani yazı başlığını örnekleyen bir url yönlendirme ile TeknologWeb’ de bu makaleyi okuduğunuz sayfanın URL yapısının aynısını oluşturacağız.
Asp.net Url Rewrite Neden Önemli?
Asp.net url rewrite, sitemizdeki içeriklerin adreslerinin arama motorları ve ziyaretçiler tarafından daha okunabilir olmasını sağlar. Böylece SEO dostu link yapısına sahip oluruz ve kullanıcılar da bulundukları sayfaların adresi ile içeriği hakkında daha fazla bilgi sahibi olurlar. Ayrıca url yapısı en bilinen SEO değerlendirme kriterlerinden biridir. İster küçük ister büyük boyutlu olsun her sitenin url routing ihtiyacı vardır.
Asp.net Url Değiştirme İşlemleri
Asp.net url değiştirme işlemlerini toplamda 3 adımda gerçekleştireceğiz. Bu adımlar kısaca aşağıdaki gibi;
- Global.asax dosyamızı düzenleyeceğiz.
- Veritabanımızı ve veri ekleme sayfamızı url routing senaryomuza uygun olarak tasarlayacağız.
- Site içi linklerimizi ve detay sayfamızı oluşturacağız.
Global.asax dosyamızı düzenleyerek başlayalım. Bu kısım asp.net url rewrite işlemlerinin temelini oluşturuyor. RegisterUrlRoutes metodu ile url yapısını düzenleyeceğimiz dinamik sayfalarımızı tanımlıyoruz. Bu tanımlamamızı Application_Start metodunun içerisinde çağırıyoruz. Örnek kodlama aşağıdaki gibi olmalı.
void Application_Start(object sender, EventArgs e)
{
RegisterUrlRoutes(System.Web.Routing.RouteTable.Routes);
}
public void RegisterUrlRoutes(System.Web.Routing.RouteCollection UrlRoutes)
{
UrlRoutes.MapPageRoute("blog", "{adres}", "~/detay.aspx");
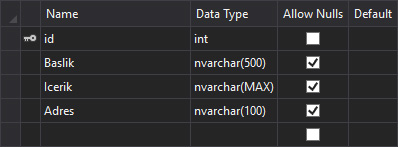
}Veritabanında tuttuğumuz kayıtlar arasında sayfa başlığını örnek alan ancak Türkçe ve özel karakterlerden arındırılmış url adresimizi tutacak bir kolona ihtiyacımız olacak. Bunun için aşağıdaki gibi bir tablo tasarımı hazırlamalısınız.

Buradan sonra içerik ekleme sayfamızı tasarlayacağız. Sayfada başlık, adres ve içerik için 3 adet TextBox nesnesi ve birde buton bulunması yeterli. Yapacağımız kodlamalar aşağıdaki gibi olmalı.
Yazı Başlığı<br /> <asp:TextBox ID="TextBox1" runat="server" OnTextChanged="TextBox1_TextChanged" AutoPostBack="true"></asp:TextBox><br /> Yazı URL<br /> <asp:TextBox ID="TextBox2" runat="server"></asp:TextBox><br /> İçerik<br /> <asp:TextBox ID="TextBox3" runat="server" TextMode="MultiLine"></asp:TextBox><br /> <asp:Button ID="Button1" runat="server" Text="Ekle" OnClick="Button1_Click" />
protected void TextBox1_TextChanged(object sender, EventArgs e)
{
TextBox2.Text = setURL(TextBox1.Text);
}
protected void Button1_Click(object sender, EventArgs e)
{
SqlConnection baglantiCumlemiz = new SqlConnection(System.Web.Configuration.WebConfigurationManager.ConnectionStrings["baglantiCumlesi"].ConnectionString);
SqlCommand ekleKomutu = new SqlCommand("INSERT INTO BlogIcerigi (Baslik, Icerik, Adres) VALUES (@Baslik, @Icerik, @Adres)", baglantiCumlemiz);
ekleKomutu.Parameters.AddWithValue("@Baslik", TextBox1.Text);
ekleKomutu.Parameters.AddWithValue("@Icerik", TextBox3.Text);
ekleKomutu.Parameters.AddWithValue("@Adres", TextBox2.Text);
baglantiCumlemiz.Open();
ekleKomutu.ExecuteNonQuery();
baglantiCumlemiz.Close();
baglantiCumlemiz.Dispose();
Response.Write("<h2>Blog yazısı başarı ile eklendi!</h2>");
}setUrl metodu ile başlık içerisinde bulunan Türkçe ve (!,*,+,& gibi) özel karakterleri temizlemek için yazdığımız bir metot. Bu metodu örnek projenin içerisinde bulabilirsiniz.
Artık site içi linklerimizi ve detay sayfamızı oluşturalım. Veritabanında kayıtlı olan yazıları listelemek için aşağıdaki kodlamayı kullanıyoruz. Yazıyı görüntüleyeceğimiz sayfaya veritabanında “Adres” sütununda kayıtlı bilgi ile link veriyoruz. Yazının başlığına tıklandığında yazıyı görüntülemesini istiyoruz kısacası.
<asp:Repeater ID="Repeater1" runat="server">
<ItemTemplate>
<a href="<%# Eval("Adres") %>"><h2><%# Eval("Baslik") %></a></h2>
</ItemTemplate>
</asp:Repeater>Son işlemimizde detay sayfamızın Page_Load olayında, hangi yazının görüntülenmek istediğini bulup sayfa içeriğini yüklüyoruz.
if (RouteData.Values["adres"] != null)
{
string adres = RouteData.Values["adres"].ToString();
SqlConnection baglantiCumlemiz = new SqlConnection(System.Web.Configuration.WebConfigurationManager.ConnectionStrings["baglantiCumlesi"].ConnectionString);
SqlDataAdapter listeleKomutu = new SqlDataAdapter("SELECT * FROM BlogIcerigi WHERE Adres='" + adres + "'", baglantiCumlemiz);
baglantiCumlemiz.Open();
DataTable dt = new DataTable();
listeleKomutu.Fill(dt);
lblBaslik.Text = dt.Rows[0][1].ToString();//Veritabanındaki içerik tablomuzdan yazının başlığını satır ve sütün index numaraları ile çektik.
lblIcerik.Text = dt.Rows[0][2].ToString();//Veritabanındaki içerik tablomuzdan yazının içeriğini satır ve sütün index numaraları ile çektik.
listeleKomutu.Dispose();
baglantiCumlemiz.Close();
listeleKomutu.Dispose();
baglantiCumlemiz.Dispose();
}Asp.net url rewrite örnek projesini indirerek detaylarını inceleyebilirsiniz. Yeni başlayanların uygulayabileceği bir örnek hazırlamaya çalıştım. Url değiştirme işlemleri yada örnek hakkındaki sorularınızı aşağıdaki yorumlar bölümünden iletebilirsiniz.



















Her zaman global.asax da ilk tanımladığım linke yönleniyor. Yani sadece bir detay sayfası için çalıştırabildim.