Bu makalemizde asp.net master page yapısını tanıyacağız ve örnek bir master page hazırlayacağız. Master Page yapısı için olmazsa olmaz content page uygulamasını da anlatacağız. Makalemizin sonunda master ve content sayfaları hazırlama adımlarını gösteren videomuz mevcut. Öncelikle asp.net master page nedir açıklayalım.
Master Page Nedir? Ne İçin Kullanılır?
Master Page asp.net uygulamaları geliştirirken arayüzü yönetmek için oluşturulmuş bir özelliktir. Arayüzün ve web sitesinin daha kolay yönetilebilir bir yapıda olması için kullanılır. Arayüzde (özellikle tekrar eden kısımlardaki) yapılan bir değişikliğin tüm sayfalara uygulanması için ya master page kullanılmış olmalı ya da tüm sayfaları Visual Studio ile teker teker düzenlemek gerekir.
Yüzlerce sayfası olması muhtemel bir web sitesi için yüzlerce sayfanın teker teker güncellenmesi olası değildir. Bunun için master page kullanılır. Sitenin tekrar eden kısımlarını (üst kısım, yan menü ve alt kısım gibi) master page sayfasında tutmak, bu alanlarda yapılacak bir güncellemeyi (ya da hazırlanma sürecinde de) oldukça kolay bir hale getirir.
Projemize uygun bir html tasarımını incelediğimizde tekrar eden alanları kolaylıkla fark edebiliriz. Eğer web sitemizde çok fazla sayıda sayfa bulunacaksa arayüz tasarımımızda tekrar eden alanlar olmazsa olmaz. Aksi durumda zaten masterpage kullanmamıza gerek yoktur.
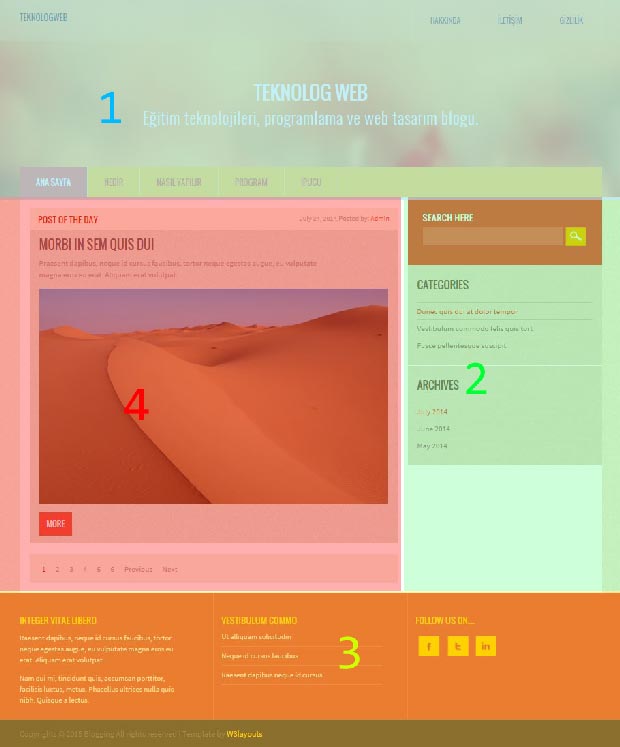
Master Page için Örnek HTML Tasarımı
Örnek html tasarımımızı incelediğimizde 1,2,3 numaralı (üst, sağ ve alt kısımlar) alanların tekrar edeceğini öngörebiliyoruz. Ziyaret ettiğiniz sitelerde üst kısım ve alt kısım hep aynıdır. Menüde aynı seçenekler, alt kısımda aynı copyright ifadesi yer alır. Bir çok tasarımda da burada olduğu gibi yan menü de tekrar eden yapıdadır.

4 numaralı alan ise sayfamızın içerik kısmını oluşturur. Ana sayfada içeriği farklı, alt sayfalarda (örneğin iletişim sayfasında bir form bulunur) farklıdır.
Content Page Nedir?
4 numaralı alanı dışarıda tutacak şekilde master page hazırlamamız gerekir. Zira bu alan master page içerisinde görünecek olan content page içerisinde yer alacak. Buradan da anlayabileceğiniz gibi content page, master page yapısında değişen kısımların yer aldığı sayfalardır. Örneğin Ana sayfamızda görünmesini istediğimiz içeriklerimizi açtığımız AnaSayfa.aspx gibi bir content page ile hazırlarız. Ayrıca content page olmadan master page görüntülenemez, yani master tek başına çalışmaz.
Master Page ve content page yapılarını tanıdık.Master page hazırlamak için tasarımımız da hazır. Visual Studio’ ya geçip uygulamaya başlamadan önce son olarak birde “Content Place Holder“ı tanıyalım.
Content Place Holder Nedir?
İsminden de anlaşılacağı üzere “Content Place Holder” yer tutucu görevindedir. Yani Master Page içine Content Place Holder yerleştirerek, değişecek içeriğin tasarımımızda nerede duracağını tanımlamış oluyoruz.
Master-Content Page Yapısı
Artık master page ile yapacağımız siteyi hazırlamaya başlayabiliriz. Visual Studio ile “New > Web Site” menüsünden yeni bir web site projesi açıyoruz. Ctrl+Shift+A kısayolu ile projemize bir master page ekliyoruz. Bu kısımda durup master içindeki kodları incelemekte fayda var.
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="MasterPage.master.cs" Inherits="MasterPage" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<form id="form1" runat="server">
<!--Buraya masterda bulunacak elemanlar gelebilir-->
<asp:ContentPlaceHolder id="ContentPlaceHolder1" runat="server">
<!--Buraya içerik gelecek-->
</asp:ContentPlaceHolder>
<!--Buraya masterda bulunacak elemanlar gelebilir-->
</form>
</body>
</html>1. satırda Asp.net deklarasyon kodları mevcut. Burada, bu sayfadaki kodlamanın C# ile yapıldığını ve bu sayfanın C# kodlarının “MasterPage.master.cs” isimli dosyada tutulduğunu belirtiyor. Standart bir kodlama, müdahale etmiyoruz.
2.-3. ve 4. satırlarda da standart HTML tanımlamaları mevcut. 4. satırdaki head etiketinin sunucuda çalışacağını belirten runat=”server” tanımı ise Asp.net in eklemiş olduğu yine standart bir tanım.
5. satırda sitemizin başlığında görülecek metnin belirtileceği “title” etiketi mevcut.
6. ve 7. satırlarda “head” Content Place Holder‘ ı tanımlanmış. Sitemizin genelinde etkin olmayacak, Content Page içerisinde tanımlayacağımız (html’ de ki meta etiketleri gibi) elemanlar için yer tutacak.
8. satırda “head” kısmının sonlandığını, 9. satırda ise “body” (gövde) kısmının başladığını belirten tanımlamalar yapılmış.
10. satırdaki “form” etiketi içerisinde yer alan elemanların sunucuda çalışacağını, programlanabilir olduğunu tanımlıyor. Dolayısı ile sayfamıza ekleyeceğimiz her asp.net elemanı (textbox, button) bu form etiketinin başladığı ve bittiği satırlar arasına yerleştirmiş olmalıyız. Genellikle “form” etiketi “body” etiketinden hemen sonra başlar ve “body” etiketinden hemen önce sonlanır.
11. ve 15. satırlardaki yorumda da belirttiğimiz üzere bu alanlara masterpage içerisinde olacak elemanlar (örnek html dosyamızdaki 1-2-3 numaralı alanlar) gelecek.
12-13-14 numaralı satırla ise content page içeriğinin yerini tutan content place holder tanımlanmış. İçeriği boş kalacak.
16. satırda form etiketini, 17. satırda body etiketini ve 18. satırda html etiketini sonlandırdık.
Projemize bir tane de Web Form ekleyip (sağ alttan “Select master page” seçeneğini işaretleyip) bu formu az önce eklediğimiz master page’ e bağlayıp açalım. Web site projeleri ile çalışırken bir adet “Default.aspx” isimli (genellikle) ana sayfa için tanımlanmış bir sayfanızın olmasını tavsiye ederim.
<%@ Page Title="" Language="C#" MasterPageFile="~/MasterPage.master" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
<!--Burada sayfaya özgü head tanımlayabiliriz. -->
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
<!--Buraya ana sayfamızın içerikleri gelecek -->
</asp:Content>1. satırda asp.net tanımları mevcut.
2 ve 4. satırlar arasında sayfaya özgü head tanımlamalarını yapabileceğimiz place holder mevcut.
5 ve 7. satırlar arasında da sayfamızın içeriğini tanımlayacağız.
Asp.net Master Page Hazırlama
Buraya kadar olan kısımda Master ve Content sayfalarımızın yapısını tanıdık. Artık HTML tasarımımızı Master ve Content sayfalarına uyarlayabiliriz.
1- Öncelikle HTML tasarımımızı ve gerekli dosyalarını kopyala/yapıştır yoluyla projemize dahil ediyoruz.
2- “index.html” dosyasını açıp <head> </head> etiketleri arasındaki tüm kodları kopyalayıp Master sayfamızın “head” kısmına yapıştırıyoruz. Bu işlemden sonra Master sayfamızdaki “head” kısmı aşağıdaki gibi olmalı.
<head runat="server">
<title>TeknologWeb // Blogname a Blogging Category Flat Bootstarp Responsive Web Template | Home :: w3layouts</title>
<link href="css/bootstrap.css" rel='stylesheet' type='text/css' />
<link href="css/style.css" rel='stylesheet' type='text/css' />
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="Blogname Responsive web template, Bootstrap Web Templates, Flat Web Templates, Andriod Compatible web template,
Smartphone Compatible web template, free webdesigns for Nokia, Samsung, LG, SonyErricsson, Motorola web design"
/>
<script type="application/x-javascript"> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false); function hideURLbar(){ window.scrollTo(0,1); } </script>
<!----webfonts---->
<link href='http://fonts.googleapis.com/css?family=Oswald:100,400,300,700' rel='stylesheet' type='text/css'>
<link href='http://fonts.googleapis.com/css?family=Source+Sans+Pro:200,300,400,600,700,300italic,400italic,600italic' rel='stylesheet' type='text/css'>
<!----//webfonts---->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<!--end slider -->
<!--script-->
<script type="text/javascript" src="js/move-top.js"></script>
<script type="text/javascript" src="js/easing.js"></script>
<!--/script-->
<script type="text/javascript">
jQuery(document).ready(function($) {
$(".scroll").click(function(event){
event.preventDefault();
$('html,body').animate({scrollTop:$(this.hash).offset().top},900);
});
});
</script>
<!---->
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
</head>“index.html” dosyasına geri dönüyoruz. Body etiketinin altındaki ilk satırdan yorum olarak belirttiğimiz 1. numaralı alanın sonuna kadar (<div class=”banner”></div> arasındaki kodları) kopyalayıp master sayfamızdaki “form” etiketimizin hemen altına yapıştırıyoruz.
Aynı işlemleri 2 ve 3 numaralı alanlar için de tekrarlıyoruz. Bu alanlar için dikkat etmemiz gereken konu, 1 numaralı alanın kodlarını Content Place Holder’ ın üstünde olacak şekilde yerleştirdik. 2 ve 3 numaralı alanların kodlarını ise Content Place Holder’ ın bitiminden sonrasına ekleyeceğiz.
Master’ a Bağlı Content Page Hazırlama
Artık son adımdayız. 4 numaralı alanımızın kodlarını kopyalayacağız ve Content Page içerisindeki Content Place Holder içerisine yerleştireceğiz. Bu işlemden sonra projeyi (kısayolu F5) çalıştırıp tarayıcıda “Default.aspx” sayfasını görüntüleyebiliriz.
Aşağıdaki video master page hazırlamak için yaptığımız tüm işlemleri adım adım gösteriyor. Dikkatlice izleyerek kolaylıkla master ve content sayfalarınızı hazırlayabilirsiniz.
Hatırlatmakta yarar var, burada anlattığımız kadarıyla bir HTML tasarımını asp.net master page ve content sayfalarına yerleştirdik. Bu sayfalardaki elemanların asp.net’ e uyarlanması farklı konudur.
Asp.net için master page ve content page yapısını tanıttığımız ve örnek uygulamasını yaptığımız makalemizin sonuna geldik. Kaynak kodları incelemek isterseniz örnek web site projemizi indirebilirsiniz. Master page hazırlama ile ilgili sormak istediklerinizi ya da karşılaştığınız sorunları aşağıdaki yorum bölümünden iletebilirsiniz.



















Öncelikle merhaba. Master page.master.cs kısmına kod yazdığımda siteye ulaşılamıyor hatası alıyorum. Sebebi nedir?
bana bu siteyi vere bilrimisiniz proje ödevim var ama yapaak sürem kalmadı
Mehmet, makalenin sonunda projeyi indirebileceğin link mevcut.